Oxygen Builder Walkthrough
How Can We Help?
Oxygen builder is a WordPress plugin that allows you to build entire themes and does away with themes altogether. I guess if you got this far you probably know that already and want some tips on how to build a property theme that makes use of the properties from WP Property Feed.
Archive Page – Property search and results listing
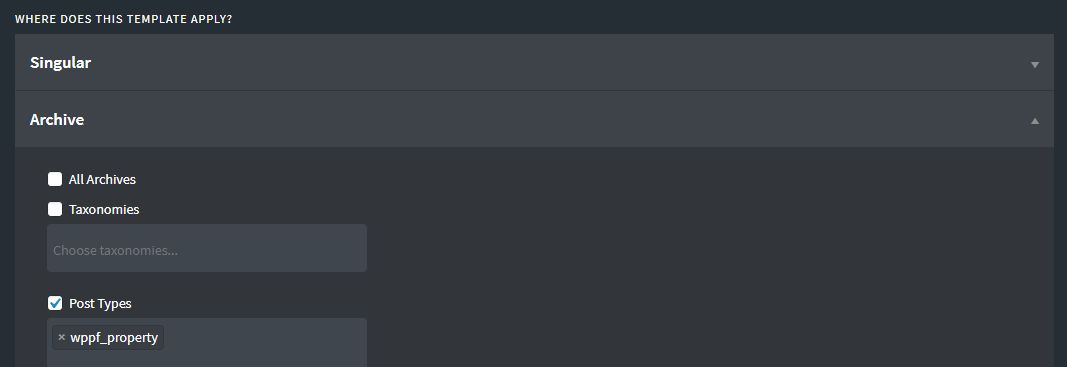
Probably the most important template you will need it a property search and results listing page. The good news is that this is relatively simple with Oxygen. First you need to go to wp-admin > Oxygen > Templates and click the “Add New Template” button to start building your template. Give you template a name (I suggest “Properties”) and then click on “Archive” in the “Where does this template apply?” section. In the options here tick the “Post Types” option and select “wppf_property” from the dropdown
Now you can “Publish” that template which will then reload the page with the “Edit with Oxygen” option available – click that and lets edit the template!
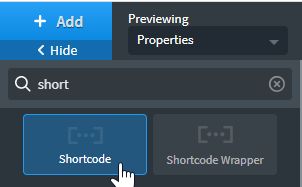
There are two key elements we suggest you use for building your search and results page, a search form and a results grid. For the search form we are going to use our wppf_quicksearch shortcode, so click “Add” and find the “Shortcode” option and add that to your template.
In the shortcode options add the [wppf_quicksearch] shortcode and you will see the quicksearch form appear.
NOTE: To style the quicksearch shortcode layout we suggest you use css to override our base styles, you can also edit the layout of the quicksearch by editing the underlying template – see our Templates documentation for more details.
Okay so we have a search form, now we need a results section below to display the matching properties. For this we will add a “Repeater” element (in the Helpers section). Once added to your template you do not need to change the “Query” section as by default the results will be controlled by our search and results logic, but feel free to change any of the layout and pagination options. Finally we need to add our property content to the template in whichever layout you determine.
In the repeater we would suggest that you add the Post featured image (main property image), Post Title (name of the property) and Post Excerpt (brief description of the property). You can then add any of the property attributes which are stored as Post meta data. In most cases when you add or edit an element there is an option to “Insert Data”
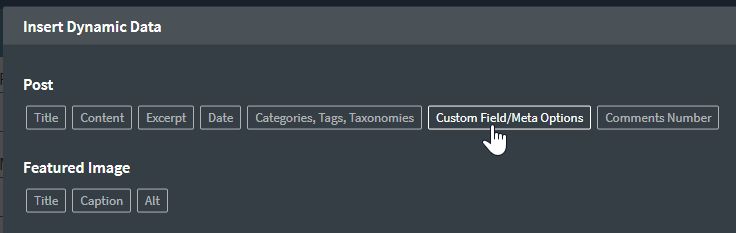
Which is turn gives you the options to select the type of data
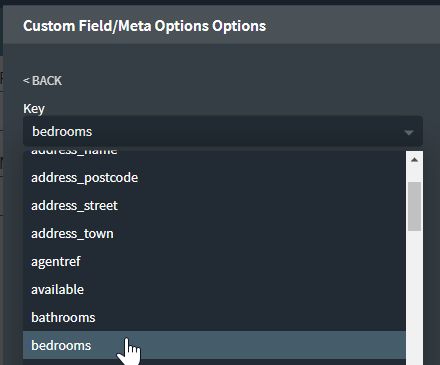
and finally if we are after specific property attributes we can select the attribute from the dropdown options
Using the “Insert Dynamic Data” we can pick out all the property features you may want for the results template.
Once you have your template complete you can view the search and results page by going to the standard wppf_property archive page https://www.yoursite.com/property (obviously change www.yoursite.com to the address of your site!).
Property Page
So to complete the search and results listing we need a single page for the property details. So return to the wp-admin and Oxygen > Templates and “Add New Template”. For this walkthrough I am calling my template “Property” and selecting the “Singular” from “Where does this template apply?” and selecting “Properties” so that this template only applied to property post types. After publishing the template you can then “Edit with Oxygen” and as with the repeater on the archive page you can add Titles, text and meta data using the various Oxygen elements and “Insert Dynamic Data” options in those elements.
Picture Gallery, Floorplans and EPCs
There is one special case where we need to Oxygen a little help to pick up the correct data and that is to get the picture gallery, floorplans and EPCs. We want all these images to be available to the gallery element in Oxygen and to do that follow these steps.
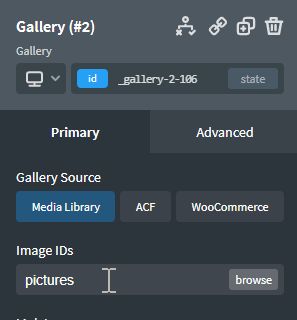
On your template add a “Gallery” element. You will be presented with the options with seemingly no way of selecting the property picture gallery, floorplans or EPCs as the only “Gallery Source” options are “Media Library”, “ACF” and “WooCommerce” with no option to select “Insert Dynamic Data” (hopefully this will change in future Oxygen versions). So in order to work around this issue we have added some filters that look for specific “Image IDs” text. So to use the property pictures leave the “Gallery Source” unselected or select “Media Library” and then in the Image IDs enter either “pictures”, “floorplans” or “epcs” and this will immediately populate the gallery with the relevant images.
Once you have designed and completed your property template you will have a fully functioning property search and and results in place using all the data supplied via our WP Property Feed plugin.
Extras
Search Result Map.
If you want to display a map on your property results page with all the searched properties pinned to the map you will first need to add a code block to your property archive template at the top of the page with the following code;
<?php wppf_map_pins();?>
This primes the plugin with all the javascript property data needed by our plugin to populate the map. Then on the same template add a div element making sure it’s id is wppf_map and set an appropriate width and height. You will not see the map in the preview view but on the live results page the div placeholder will be replaced by a map with properties pinned to it.
Paragraphs, Documents and Branch Details
On the single property template there are extra post meta datafields that require a code block to display because they contain array data (rather than single values). In all the examples below we have just echo’d out the basic data, you will want to amend the code to add in html formatting of the results.
Paragraphs
Paragraphs contain room names, dimensions and text so can be import additions to the overall descirption. Use the following code to display the paragraphs
<?php
$paragraphs = wppf_get_paragraphs(get_the_ID());
foreach ($paragraphs as $paragraph) {
echo $paragraph[“name”]; //room name
echo $paragraph[“dimensions”]; //room dimensions
echo $paragraph[“description”];
} ?>
Documents
Usually there is just one document – the full details as a PDF but there may be more than one so this is another array element that needs adding as a code block like so;
<?php
$docs = wppf_get_documents(get_the_ID());
foreach($docs as $doc) {
echo $doc[“url”]; //the url of the document
echo $doc[“name”]; //name of the document
} ?>
Branch Details
Branch details is a taxonomy but as we add branch contact details to this taxonomy you will need a code block to extract the details as follows;
<?php
$branch = wppf_get_branch(get_the_ID());
echo $branch->name;
echo wppf_get_branch_address($branch->term_id, “<br>”);
echo get_term_meta($branch->term_id,”phone”, true);
echo get_term_meta($branch->term_id,”email”, true);
?>
We hope this was helpful!